魔改-《网站特殊日子置灰》
在js文件夹下面新建grayscale.js文件

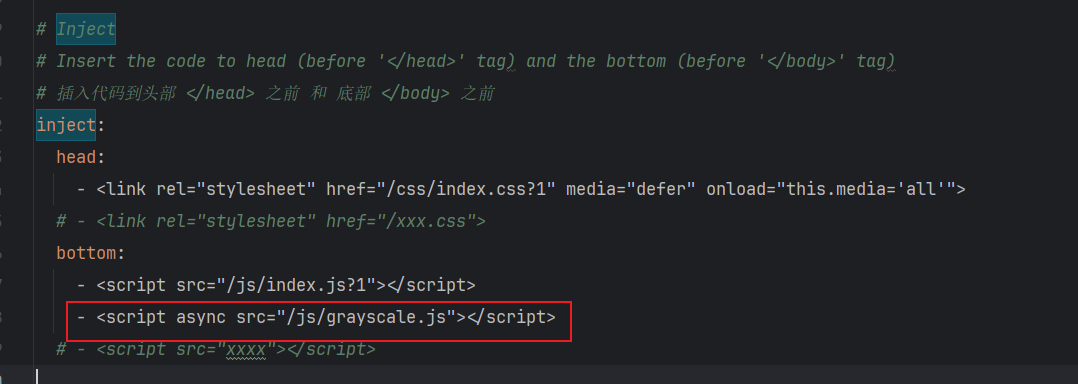
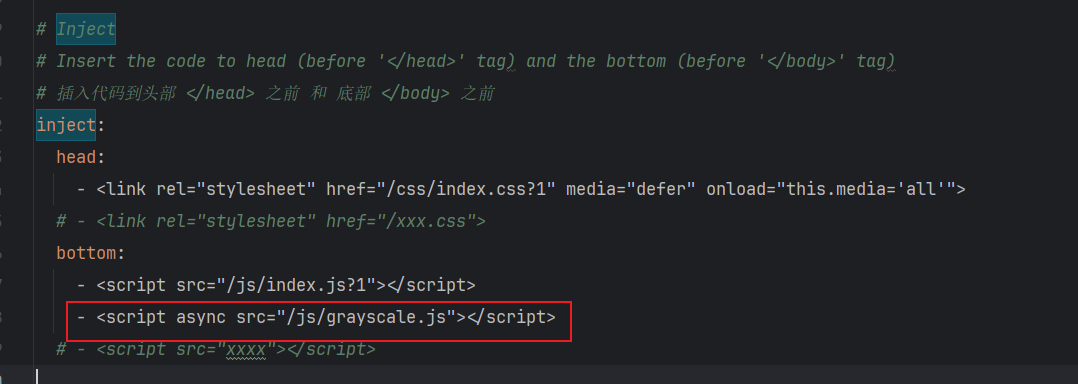
inject到hexo里面(该步骤后续不再赘述)

编写grayscale.js代码
1 | /* |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Nanami Kento!
评论
grayscale.js文件
inject到hexo里面(该步骤后续不再赘述)
grayscale.js代码1 | /* |