Blog结合GitHub Page部署
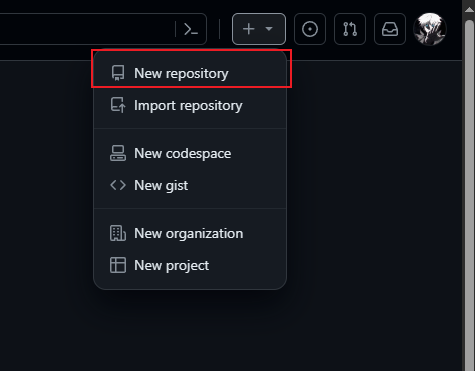
新建仓库
这一步的作用主要是让自己的博客有一个远程仓库可以推送代码
打开
github,登录自己的账号,并新建一个代码仓库
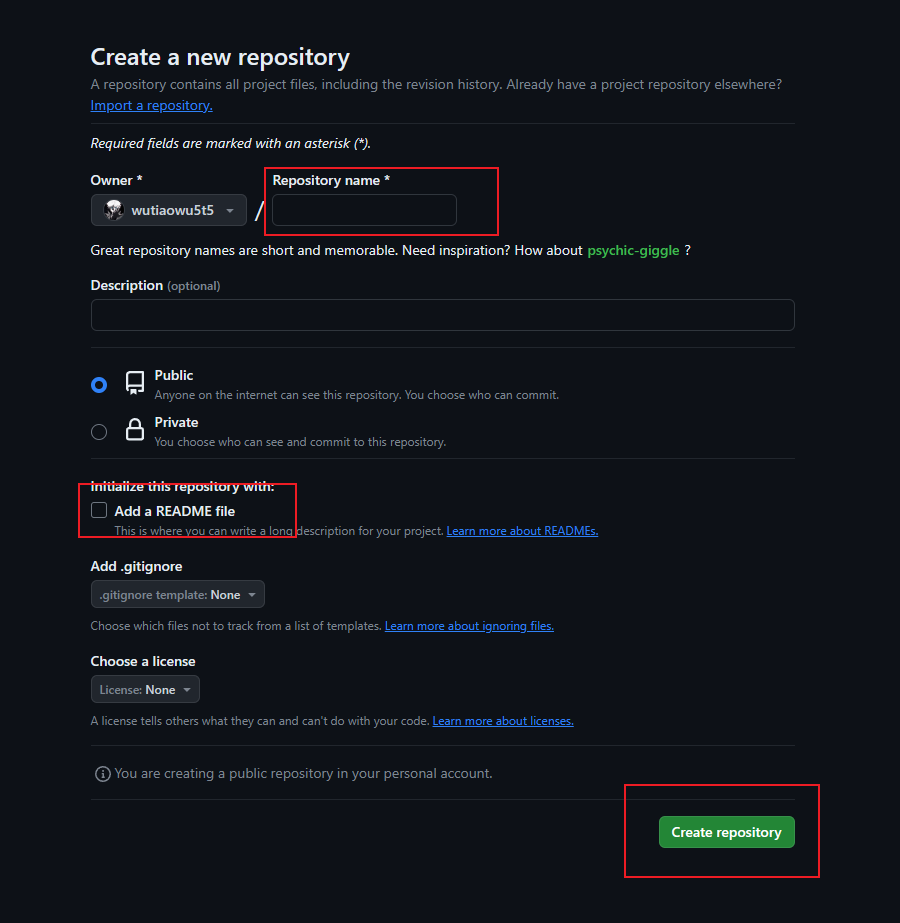
填写仓库名并创建,一定要勾选
Add README仓库名有严格的格式,一定要按照格式来,否则无法生成自己的页面,格式:
<username>.github.io
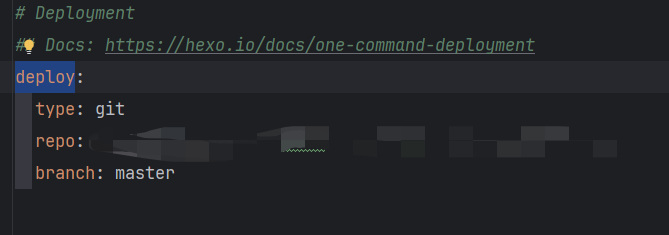
设置部署仓库
进入代码内,打开
_config.yml在最后一行内设置自己的
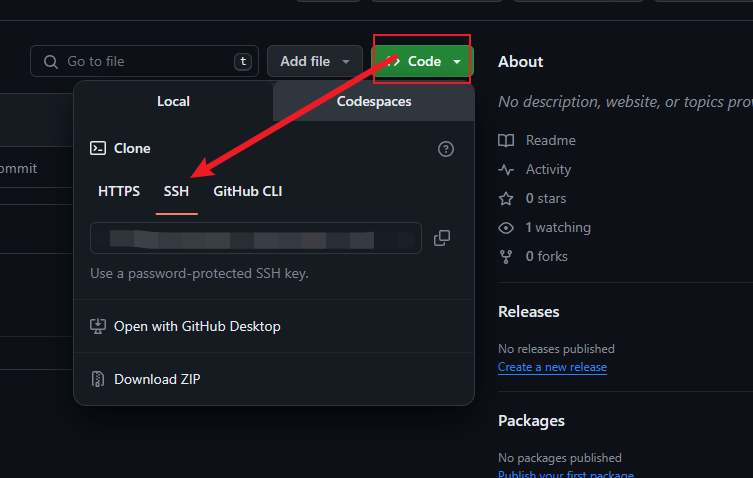
deploy,repo的设置根据自己仓库里面的SSH来,branch根据你的仓库默认分支来

配置SSH
因为是用ssh连接,所以需要配置一下
ssh key打开
Git Bash输入
cd ~/.ssh检测一下本地有没有ssh文件,如果有的话可以直接跳到第4步没有的话需要创建
ssh key运行
ssh-keygen -t rsa -C "your_email@example.com",后面的邮箱是你的github绑定的邮箱运行完一直回车就可以
将创建好的
key添加到github拷贝 id_rsa.pub 文件的内容,你可以用编辑器打开文件复制,也可以用git命令复制该文件的内容
1
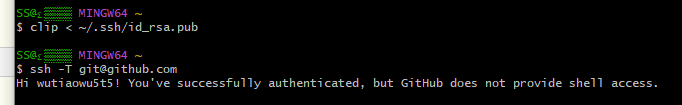
clip < ~/.ssh/id_rsa.pub
Window 使用 clip 命令复制,Mac 则使用 pbcopy 命令
打开你的
github账户的设置,找到里面的ssh and GPG keys选项,点击NEW SSH Key,粘贴并保存
测试是否添加成功并可连接
在
bash输入1
ssh -T git@github.com
出现以下内容就是成功

开始部署
清理之前生成的文件
1
hexo clean
创建build过的文件
1
hexo g
远程部署
1
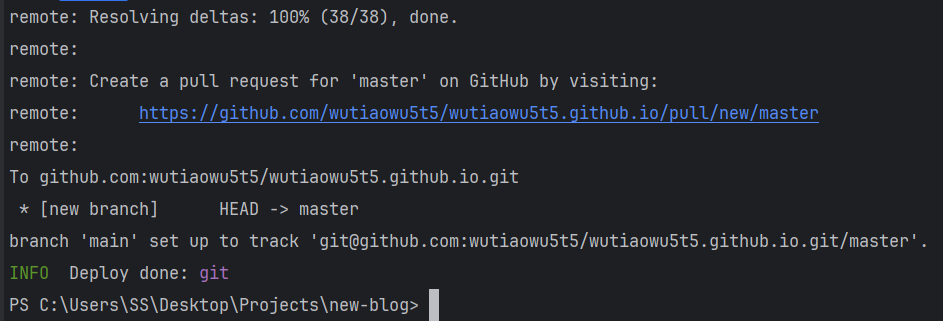
hexo d
出现如图所示即为成功

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Nanami Kento!
评论













