魔改-《侧边栏电子时钟》
安装NPM插件
1 | npm install hexo-butterfly-clock-anzhiyu --save |
如果有安装过其他的电子时钟,需要先卸载
1 | npm uninstall <package name> |
_config.yml添加配置信息
1 | # electric_clock |
qweather_key获取
这个是和风天气的api,我们需要去官网申请
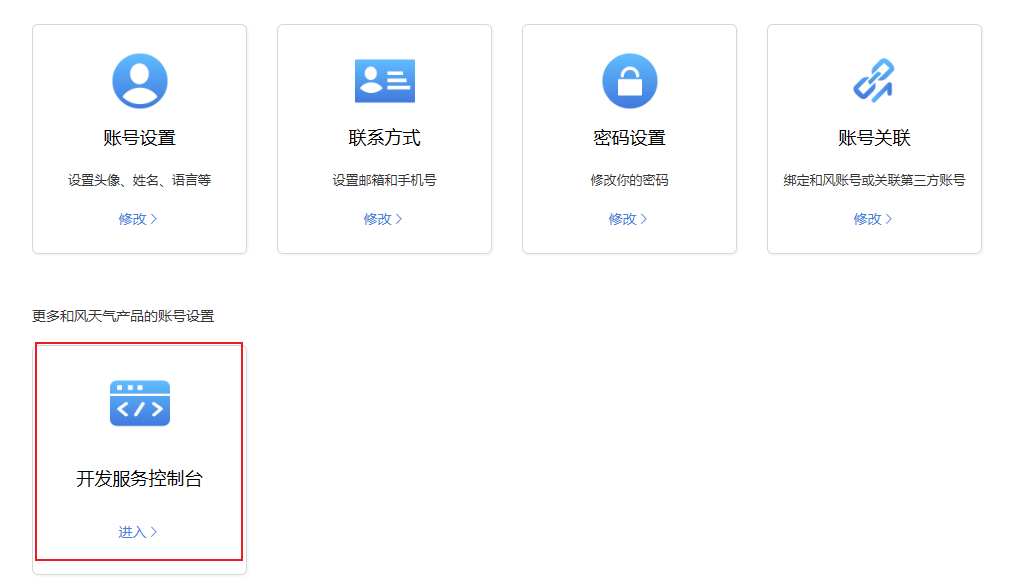
注册登录之后进去控制台

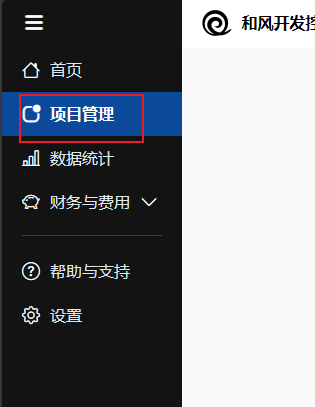
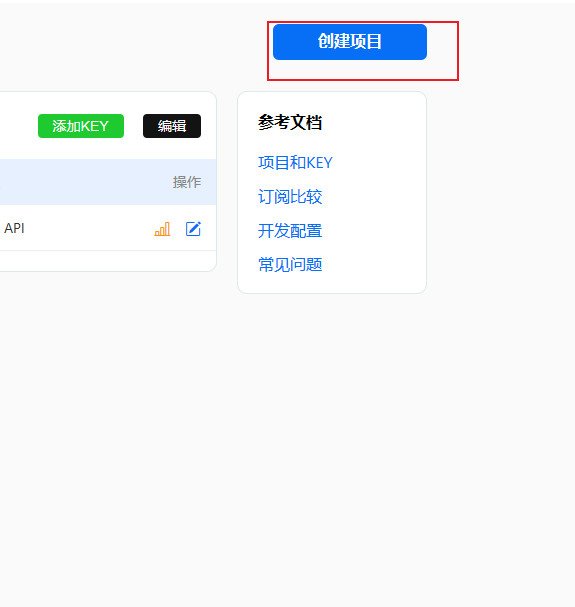
创建自己的应用


key选择web API,应用名称跟key名随意
复制key值
gaud_map_key获取
重复跟和风天气一样的步骤,但是服务平台要选Web服务,不需要配置key,之后复制key值到配置项对应的字段里面就好
配置字段解析
| 参数 | 备选值/类型 | 释义 |
|---|---|---|
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为 10,选填 |
| enable | true/false | 【必选】控制开关 |
| enable_page | path/all | 【可选】填写想要应用的页面的相对路径(即路由地址),如根目录就填’/‘,分类页面就填’/categories/‘。若要应用于所有页面,就填’all’,默认为 all |
| exclude | path | 【可选】填写想要屏蔽的页面,可以多个。写法见示例。原理是将屏蔽项的内容逐个放到当前路径去匹配,若当前路径包含任一屏蔽项,则不会挂载。 |
| layout.type | id/class | 【可选】挂载容器类型,填写 id 或 class,不填则默认为 id |
| layout.name | text | 【必选】挂载容器名称 |
| layout.index | 0 和正整数 | 【可选】前提是 layout.type 为 class,因为同一页面可能有多个 class,此项用来确认究竟排在第几个顺位 |
| loading | URL | 【可选】电子钟加载动画的图片 |
| clock_css | URL | 【可选】电子钟样式 CDN 资源 |
| clock_js | URL | 【可选】电子钟执行脚本 CDN 资源 |
| ip_api | URL | 【可选】获取时钟 IP 的 API |
| qweather_key | text | 【可选】和风天气 key |
| gaud_map_key | text | 【可选】高得地图 web 服务 key |
| default_rectangle | text | 【可选】开启后将一直显示 rectangle 位置的天气,否则将获取访问者的地理位置与天气 |
| rectangle | text | 【可选】获取访问者位置失败时会显示该位置的天气,同时该位置为开启 default_rectangle 后的位置 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Nanami Kento!
评论













