Webapck创建Vue3项目
版本要求
node版本需要18及以上,否则下载最新的webpack一些包,运行起来会出问题
npm版本一般都是跟随node的
建议
最好是可以利用nvm来对你电脑的node版本进行管理
如何查看版本
调出来你的
cmd工具按键:
Win+R查看node版本
1
node -v

得到版本为
V 18.18.2查看npm版本
1
npm -v

得到版本为
V 9.8.1
一、新建项目
新建一个项目,并在编辑器里面打开,这里用的是Webstorm,项目名字是WebpackCreateVue
二、初始化项目
打开终端, 运行下面这段命令,会给我们的项目初始化,生成一个package.json文件
1 | npm init -y |

package.json是什么
package.json 文件是一个重要的文件,存在于 Node.js 应用或前端项目(通常用到了 Node.js 工具链,如使用 npm/yarn 进行包管理的项目)的根目录中
它用于存储项目的元数据和配置信息
这个文件是用 JSON 格式编写的,提供了一种标准化的方式来组织项目信息和管理项目的依赖
主要作用包括但不限于:
项目元数据
定义项目的名称、版本、描述、作者、许可证等信息
这对于项目的标识和分发非常重要
依赖管理
列出了项目所需的各种依赖包及其版本号
这使得项目在不同环境中的部署变得容易和一致,因为
npm或yarn这样的包管理器可以自动安装正确版本的依赖脚本
定义一系列脚本命令,如启动项目、编译构建、测试等
这使得项目相关的任务可以轻松执行,增强了开发效率
配置信息
可以包含项目配置信息,如构建系统、测试框架和其他工具的配置
这些配置通常在开发过程中经常需要修改或参考
私有标记
如果
package.json中包含"private": true字段,可以防止不小心将私有仓库发布到npm上
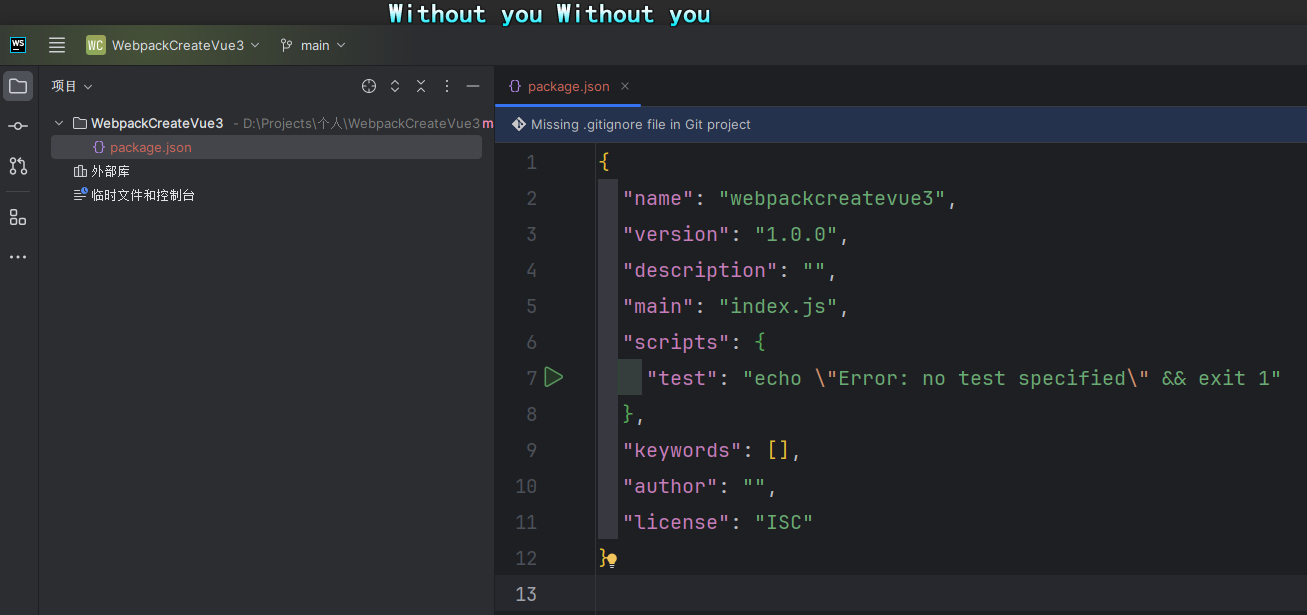
例如,一个典型的 package.json 文件可能看起来像这样:
1 | { |
在这个例子中,你可以看到项目名称、版本、描述、主入口文件、脚本、作者、许可证以及依赖和开发依赖等信息
通过这些信息,开发者和工具可以了解如何处理和运行项目
三、搭建项目
这一步将要实现目标就是:
- 给
webpack区分打包环境 - 给项目添加
vue - 给项目添加
css预处理器 - 把项目跑起来
3.1-Webpack基础包
执行下面这段命令,我们就可以启动webpack项目了,这些包在使用Webpack进行项目构建时常用到的
1 | npm install webpack-dev-server webpack webpack-cli webpack-merge --save-dev |
这时候我们看到到项目里面多出来了一个目录node_modules,一个文件package-lock.json,package.json里面多出来了一个devDependencies
多出来一个目录node_modules是干什么的
node_modules目录在JavaScript和Node.js项目中扮演着非常重要的角色
当你使用npm(Node Package Manager)或yarn等包管理工具安装包(libraries)或依赖(dependencies)时,这些安装的包都会被放置在node_modules目录下
以下是node_modules的一些详细解释:
依赖存放地
项目所需的所有第三方包和它们的依赖都会被下载并存放在这个目录里
这些依赖可能是你直接安装的,也可能是你安装的包所依赖的其他包
项目与依赖隔离
通过将所有依赖放在单独的目录中,
node_modules帮助项目保持组织性,同时确保了项目的根目录清爽、有序这也使得依赖管理更为集中和简单
模块解析
当你在项目中
require或从ES6模块中import模块时,Node.js会默认在node_modules目录中查找这些模块这是因为Node.js的模块解析算法会检查这个目录来寻找安装的包
便于版本控制和部署
node_modules通常不会被提交到版本控制系统(如Git)中,因为依赖可以通过package.json文件中记录的信息重新安装这样做可以避免不必要的文件被提交,减小仓库大小,并确保每个环境(开发、测试、生产)都使用确切相同版本的依赖
本地化依赖
node_modules目录的存在确保了项目的依赖是本地化的,这意味着不同的项目可以使用不同版本的相同依赖而互不干扰这对于处理依赖之间的潜在冲突、实现版本控制非常有帮助
node_modules是项目的基石之一,它存储项目所需的所有外部代码,使得开发者不需要手动复制或链接到全局安装的库
这个机制极大地简化了JavaScript和Node.js的开发流程,同时提高了项目的可移植性和易管理性
多出来一个文件package-lock.json是干什么的
package-lock.json是一个由npm自动生成的文件,它在几个方面对Node.js项目非常重要:
锁定依赖版本
此文件确保每次安装依赖时,无论安装环境或时间如何,都会得到相同版本的依赖
package-lock.json详细记录了项目所使用的每个依赖包的确切版本,包括嵌套依赖(即依赖的依赖)确保一致性
每当您或您的团队成员运行
npm install时,package-lock.json文件都会让安装过程参考这个文件中记载的具体版本,这就确保了每个人的开发环境都是一致的,无论何时进行安装加快安装过程
因为
package-lock.json记录了整个依赖树的详细信息,所以npm可以利用这些信息来跳过部分依赖计算和版本解决步骤,从而加快安装过程安全性
package-lock.json可以为依赖关系树中的每一个包提供更详细的来源信息,包括包的来源地址和哈希校验码如果安装的包的哈希码与
package-lock.json不一致,npm会警告用户,这能够在一定程度上预防修改或损坏的依赖包对项目的破坏
虽然package-lock.json不需要手动编辑,但它应该和项目一起被提交到版本控制系统(Git仓库)中
这样确保了所有参与项目的开发者以及部署环境可以使用同样版本的依赖,保持环境之间的一致性
devDependencies和dependencies区别是什么
在package.json文件中,dependencies和devDependencies是两种不同类型的依赖声明,它们在Node.js项目中具有不同的用途和重要性:
dependencies:- 这些是项目运行时所必需的依赖。无论是在生产环境还是其他环境,只要你的应用正在运行,这里列出的模块就是必需的
- 例如,如果你的项目是一个web服务,那么像
express这样的包就应该列在dependencies中 - 当你运行
npm install <package_name>(没有指定任何范围标志)时,包会默认被添加到dependencies中
devDependencies:这些依赖仅在开发过程中需要,比如编译工具、测试框架或文档生成工具
它们不是项目运行时必须的,只是在开发过程中为了测试、构建或编译你的项目而需要
举例来说,如果你使用Jest来测试你的项目,那么
jest应该被列为一个开发依赖通过运行
npm install <package_name> --save-dev来安装并将一个包添加为devDependencies
主要区别在于它们的使用场景:dependencies是项目运行所需的依赖,而devDependencies是仅在开发过程中需要的依赖
在进行包管理时正确区分这两种依赖类型,对于确保项目的依赖清单既准确又高效尤为重要
webpack-dev-server webpack webpack-cli webpack-merge这4个包是干什么的
下面我将逐一解释它们各自的作用:
webpack-dev-server
这是一个轻量级的服务器,它可以提供静态文件服务,同时具备热更新(hot reloading)功能
当你修改了代码后,它能自动重新加载显示在浏览器上的页面或组件,从而大大提高开发效率
webpack:
Webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)
它会分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式以供浏览器使用
webpack-cli:
这个包提供了可以在命令行中使用的webpack命令,让你能够通过命令行方式来运行webpack的打包、构建等任务
webpack-merge:
在实际开发过程中,我们常常需要针对不同的环境(如开发环境、生产环境)进行不同的配置,webpack-merge可以帮助我们轻松合并这些配置
这意味着你可以有一个基本的webpack配置文件,并根据不同的需求,将与环境相关的配置合并进来
为什么创建Webpack项目需要这些包:
- webpack是核心包,负责整个项目的模块打包和构建
- webpack-cli允许我们通过命令行接口来使用Webpack,为开发者提供了操作Webpack的便利方式
- webpack-dev-server提供了一个开发服务器,带有热更新特性,极大地提高了开发效率
- webpack-merge是为了更灵活地控制不同环境下的配置需求
3.2-配置文件
项目内创建webpackConfig目录,用来保存和webpack相关的配置文件,和项目文件分离出来

webpack.common.js公共配置文件
配置模块解析规则 resolve
1 | /** |
extensions的作用
在Webpack的配置文件中,resolve.extensions 数组用于指定哪些文件扩展名可以省略不写
当你尝试通过 import 或 require 语句导入一个模块,而没有指定文件扩展名时,Webpack将按照 resolve.extensions 数组中指定的顺序尝试解析文件扩展名
此功能的好处是,当你引入模块时可以不必每次都写上文件的扩展名,从而使得导入语句更简洁。这在一个大型项目中能显著提高开发效率
以一个Vue 3项目为例,Vue 3通常会使用 .vue文件,同时也可能会包含JavaScript .js 文件或是 TypeScript .ts 文件
假设你的文件结构如下,并且希望在导入一些文件时不必指定扩展名,只要你写入了上面的resolve.extensions配置
1 | src |
在main.js文件中,你可以像这样导入MyComponent.vue组件,而不需要指定文件扩展名:
1 | import MyComponent from './components/MyComponent' |
由于.vue在resolve.extensions数组中列出,Webpack会自动解析MyComponent为./components/MyComponent.vue
正确使用这个配置可以简化模块导入语句,减少冗余,提升开发体验
alias的作用
在 Webpack 的配置文件中,resolve.alias 配置项允许你为模块路径设置一个或多个别名(alias),这使得在导入模块时可以使用这些简短、易懂的别名,而不是长且复杂的相对路径或绝对路径
这个功能对于提高代码的可读性和减少在大型项目中导入模块时路径查找的复杂性非常有帮助
使用 resolve.alias 可以让你在引入模块时更加方便
对于频繁访问的深层目录,你不再需要写出繁琐的相对路径,从而使代码更加清晰
假设你的 Vue 3 项目结构如下:
1 | project-root/ |
在没有设置别名的情况下,如果你想从位于 views 目录下的某个组件中导入位于 utils 目录下的某个工具函数,你可能需要写出类似这样的导入语句:
1 | import { someUtilityFunction } from '../../utils/someUtilityFunction'; |
这种相对路径不仅难以阅读,而且当文件结构变动时,路径很可能会被破坏,需要手动更新路径
通过使用 resolve.alias,我们可以为 utils 目录设置一个别名
配置后,在项目中就可以使用别名来代替长路径了:
1 | import { someUtilityFunction } from '@utils/someUtilityFunction'; |
同理,@ 别名被设置为 src/ 目录的路径,因此你可以更方便地从项目的任何地方引用 src 目录下的文件
使用 resolve.alias 使得模块导入语句更短、清晰,并且当项目目录结构发生变化时,你只需要更新 webpack.config.js 中的相应别名配置,而不需要去每个文件中修改路径,极大提高了维护效率
配置入口文件entry
1 | module.exports = { |
entry是什么
在Webpack的配置中,entry 属性用于定义入口点(或入口点集),指示Webpack从哪个文件开始构建依赖图
依赖图用于确定哪些模块和库是项目中需要被打包的
简单来说,entry 是Webpack开始构建打包过程的起点
entry 的值可以是一个字符串、一个数组,或是一个对象
对于简单的单页面应用(SPA),通常使用字符串形式直接指向一个文件
对于更复杂的设置(例如,多页面应用或需要多个入口点的场景),则可以使用对象形式,以便为每个入口指定一个名称及其对应的起始文件
Vue里面的main.js可以干什么
对于 Vue.js 项目,main.js 通常是最为常见的入口文件
在这个文件中,你会创建 Vue 实例,并指定该实例挂载(mount)到页面的哪个元素上
此外,main.js 也用于执行一些全局性的配置或初始化任务,比如:
- 导入 Vue 框架本身
- 导入 App 组件,这是应用的根组件
- 配置路由(Vue Router)
- 配置状态管理(Vuex),如果项目中使用了
- 引入和使用全局样式文件
- 配置全局插件、混入(mixins)或自定义指令等
这表示Webpack将从 src/main.js 文件开始构建依赖图,并进一步分析该文件内部引用的其他模块和库,以决定哪些资源需要被打包
在 main.js 中,通常会有如下的几项关键任务:
创建和挂载根 Vue 实例
Vue 应用由一个通过
new Vue()创建的根 Vue 实例,以及通过.vue文件定义的可嵌套的组件树构成main.js` 文件负责创建这个实例并将其挂载到 DOM 上
1
2
3
4
5
6import Vue from 'vue';
import App from './App.vue';
new Vue({
render: h => h(App),
}).$mount('#app');全局配置
在这个阶段,可能会设置Vue的一些全局配置项,比如关闭生产模式下的提示:
1
Vue.config.productionTip = false;
插件和依赖的引入
如果你的 Vue 项目中使用了 Vue Router、Vuex 或其他 Vue 插件,这些插件通常会在
main.js中引入并配置这确保了这些插件在 Vue 应用的任何地方都可用
配置输出选项output
1 | module.exports = { |
在Webpack配置中,output 属性告诉Webpack如何写出它所创建的bundles(打包后的文件),以及在哪里写出它们
这个属性定义了打包过程生成的文件的输出方式和位置
它的配置对于确定你打包后的资源如何分发和使用至关重要
定义模块的规则配置module
1 | module.exports = { |
写好之后进行下一步操作,后续随着配置增加,会给这个rules数组添加新东西
module可以干什么
module 属性用于决定如何处理项目中的不同类型的模块
Webpack 本身只能理解 JavaScript,如果你要导入 CSS、图片、字体文件,或者其他Web资源,就需要对这些资源使用不同的加载器(loader)
加载器可以预处理文件,使你能够将任何静态资源当作模块导入
在Webpack中,加载器可以转换文件,或者是作为其他打包或加载过程的中间步骤
你可以使用加载器告诉Webpack如何去给特定的文件赋予正确的加载器
插件配置数组plugins
1 | module.exports = { |
写好之后进行下一步操作,后续随着配置增加,会给这个数组添加新东西
plugins可以干什么
plugins 属性用于处理Webpack打包构建过程中的各种任务,扩展Webpack的功能
它们会在构建过程的不同阶段执行,能够完成各种各样的任务,比如打包优化、资源管理、注入环境变量等
Webpack插件是一个具有 apply 方法的JavaScript对象
apply 方法会被Webpack compiler调用,并且在整个编译生命周期都可以访问compiler对象
webpack.dev.js开发环境配置文件
1 | /** |
这段代码使用 webpack-merge 工具来合并基础的Webpack配置和开发环境特定的配置,生成一个适用于开发环境的Webpack配置对象
引入了 “
webpack-merge“ 模块的 “merge“ 函数webpack-merge是一个可以简化多个Webpack配置合并的工具引入了基础的Webpack配置文件 “
webpack.common.js“这个文件包含适用于开发和生产环境的通用配置
使用 “
module.exports“ 导出了合并后的Webpack配置对象我们通过调用 “
merge“ 函数并传递基础配置(”base“)及开发特定配置实现配置的合并合并的配置包括:
mode: 'development':设置Webpack的模式为开发模式。这会启用一些默认的Webpack优化,方便开发者进行调试devtool: "source-map":启用source-map,这有助于调试代码,因为它可以让你看到原始代码而不是转换后的代码devServer:配置了Webpack的开发服务器(webpack-dev-server)的相关选项,提升开发体验compress: true: 启用gzip压缩,加快文件传输速率port: 3000: 开发服务器监听的端口号设为3000hot: true: 启用热替换功能(HMR),无需完全刷新浏览器就可以更新模块open: true: 在开发服务器启动时自动打开浏览器historyApiFallback: true: 当使用HTML5 History API时,任意的404响应都可能需要被替换为index.html- client: 配置客户端执行期间的选项,如进度展示和日志级别
progress: true: 在客户端(浏览器)显示编译进度logging: 'error': 仅在客户端记录错误日志overlay: 在发生错误或警告时,通过覆盖层在浏览器上直接显示
proxy: 配置了一个代理,用于在开发过程中跨域请求API- 对于以”/apis”开头的请求,请求会被代理到指定的 “
target“ URL pathRewrite用于重写URL路径,这里把路径中的”/apis”移除changeOrigin: 设置为true来伪装请求的源头,使目标服务器认为请求是从自己的域名发起的secure: false: 如果目标服务器不是HTTPS,这个选项要设置为false
- 对于以”/apis”开头的请求,请求会被代理到指定的 “
webpack.pros.js生产环境配置文件
1 | const path = require('path') |
为什么webpack的配置文件要用module.exports
使用 module.exports 来导出 Webpack 的配置文件是因为Webpack配置文件本质上是一个Node.js模块
在Node.js中,module.exports 是 CommonJS 规范的一部分,用于指定一个模块导出的内容,使其可以被其他模块通过 require() 函数导入和使用
Webpack 本身是一个运行在 Node.js 环境中的模块打包工具,它的配置文件 webpack.config.js 就是一个普通的 Node.js 模块
当你运行 webpack 命令时,Webpack 会通过 require() 来加载这个配置文件,然后读取其中用 module.exports 导出的配置对象
这些配置包含了入口文件、输出路径、加载器(loaders)、插件(plugins)和其他配置项
使用 module.exports 的好处之一是它支持更加灵活和复杂的配置逻辑
由于 webpack.config.js 是一个普通的 Node.js 模块,你不仅可以导出一个对象,还可以在模块中使用 JavaScript 代码来生成配置
这意味着你可以根据不同的环境变量来动态地更改配置,或者根据需要编写和组合多个配置对象
修改script启动项目命令
运行这段命令,安装cross-env包,用于设置跨平台环境变量,通常用于设置NODE_ENV等环境变量
1 | npm install cross-env --save-dev |
然后修改package.json文件的script
1 | "scripts": { |
dev脚本
1
"dev": "cross-env NODE_ENV=development webpack serve --config config/webpack.dev.js",
cross-env
这是一个跨平台的环境变量设置工具
确保无论在什么操作系统上(例如Windows,Linux,或macOS),都能以一致的方式设置和使用环境变量
在这里,它被用来设置
NODE_ENV环境变量的值为developmentNODE_ENV=development
设置环境变量
NODE_ENV的值为development,通常这个设置被用来通知脚本运行在开发环境中很多工具和框架,如Webpack和Babel,会根据这个值调整它们的行为,例如启用更适合开发的配置(更详细的错误消息,源代码映射等)
webpack serve
这是启动Webpack的开发服务器
webpack-dev-server的命令webpack-dev-server`提供一个简单的web服务器和能够实时重新加载(live reloading)的能力
—config config/webpack.dev.js:
这个参数告诉Webpack使用特定的配置文件启动
在这个例子里,使用的是
config/webpack.dev.js文件该文件应该包含了开发环境特定的Webpack配置
build脚本
1
"build": "cross-env NODE_ENV=production webpack --config ./config/webpack.prod.js"
cross-env NODE_ENV=production
类似于
dev脚本,但这里设置的环境变量NODE_ENV的值为production,意味着接下来的操作是为生产环境准备的在生产环境中,通常需要代码压缩、优化等操作,以确保应用运行高效、安全
webpack
这是启动Webpack的构建过程的命令
与
webpack serve不同,这个命令是用于生成生产环境下使用的打包文件,并不启动一个开发服务器—config ./config/webpack.prod.js
类似于
dev脚本,但这里使用的是针对生产环境优化的Webpack配置文件:webpack.prod.js
3.3-Vue系列
安装Vue3全家桶
1 | npm install vue vue-router pinia |
这时候会发现package.json文件的dependencies多出来3个npm包

这时候我们的Vue3已经安装好了,我们直接创建项目文件去测试打包
新建src文件
这个目录是我们Vue项目的主要存放地方,所有Vue的东西都是包含在这里面的
新建assets
这个目录主要存放我们的资源:图片、字体、css
新建apis
这个目录主要存放我们的接口,分成不同的模块js文件去存放对应的接口
新建utils
这个目录主要存放我们的一些公共函数
新建hooks
这个目录主要存放我们的一些hooks函数
新建components
这个目录主要存放我们的公共组件
新建store
这个目录是要存放公共状态管理,是pinia的使用入口
新建views
这个目录存放项目的Vue主要页面
新建main.js
这个文件是Webpack的项目入口,也是Vue的实例创建文件
1 | /* |
到此为止的目录结构如下:
1 | ├─node_modules |
指定html文件
在项目的根目录下面新建一个index.html文件,内容如下
1 |
|
<div id="app"></div>这一段千万不能变,因为上面我们的main.js里面挂载到#app这个节点上面
所以如果这里的id改变的话,main.js里面的也要改变
接着运行这段命令,安装一下html-webpack-plugin
1 | npm install html-webpack-plugin --save-dev |
这个插件可以帮助我们将打包好的文件都引入到index.html里面,不再需要我们自己手动去引入
修改webpack.common.js文件
1 | const HtmlWebpackPlugin = require('html-webpack-plugin') |
html-webpack-plugin可以干什么
html-webpack-plugin 是一个用于处理 HTML 文件的 Webpack 插件,它非常的实用并且在 Webpack 项目中被广泛使用
它的主要功能包括:
生成一个新的
HTML文件一旦插件被加入到
webpack配置中,运行webpack打包后会在output指定的目录下生成一个新的HTML文件自动引入打包生成的
JavaScript和CSS文件生成的
HTML文件会自动包含webpack打包生成的所有JavaScript和CSS文件的引用。插件会自动添加script和link标签可以使用模板
你可以自定义一个
HTML文件作为模板插件会以此模板为基础来生成最终的
HTML文件模板文件可以包含一些特殊的占位符,插件在生成 HTML 文件时会自动对这些占位符进行替换
例如,你可以在模板的
title标签中使用<%= htmlWebpackPlugin.options.title %>,这样就可以在webpack配置中通过html-webpack-plugin的options自定义你的title
这个插件非常适合用来生成单页应用程序(SPA)的 HTML 文件
因为在这种应用程序中,通常只需要一个包含所有 JavaScript 和 CSS 引用的 HTML 文件
另外,你也可以在多页面应用程序(MPA)使用此插件,每个页面实例化一个插件的实例
它与 webpack-dev-server 的 hot module replacement 功能 (HMR) 无缝集成,使开发过程更为流畅
让webpack可以识别Vue
webpack是一个智能识别js文件的打包器,想要识别vue,就需要vue相关的加载器
1 | npm install vue-loader @vue/compiler-sfc --save-dev |
vue-loader 和 @vue/compiler-sfc 是 Vue.js 单文件组件(Single File Components, SFC)的处理工具
它们在将 .vue 文件转换为 JavaScript 模块的过程中起到了核心作用
修改webpack.common.js文件
1 | // Vue-loader配置 |
@vue/compiler-sfc可以干什么
@vue/compiler-sfc是 Vue 3 的一个官方库,主要用于编译 Vue 3 的单文件组件- 它包含 Vue 3 的 SFC 编译逻辑,并负责将组件模板编译为渲染函数
- 使用这个库可以解析
.vue文件的<template>、<script>、<style>以及其他自定义块,并编译模板成为渲染函数 @vue/compiler-sfc通常和vue-loader一同工作,在 webpack 构建流程中协同工作,进行源码到最终 JavaScript 代码的转换
vue-loader可以干什么
vue-loader一个 webpack 的 loader,它允许你以一种名为单文件组件(SFCs)的格式编写 Vue 组件
SFCs 通常保存在扩展名为
.vue的文件中.vue文件是一个自定义的文件类型,它允许开发者将一个组件的模板、脚本和样式封装在单个文件中在构建过程中,
vue-loader会解析文件,抽取每个语言块(template、script、style 等),并需要相应的 loader 来处理它们,例如vue-template-compiler用于模板编译、css-loader用于处理 CSS、babel-loader用于处理 JavaScript 等
测试运行
控制台输入npm run dev
这时候编辑器会自动在打包好以后给你在浏览器打开端口3000的地址

控制台警告
打开控制台会发现
[!WARNING]
Feature flags VUE_OPTIONS_API, VUE_PROD_DEVTOOLS, VUE_PROD_HYDRATION_MISMATCH_DETAILS are not explicitly defined. You are running the esm-bundler build of Vue, which expects these compile-time feature flags to be globally injected via the bundler config in order to get better tree-shaking in the production bundle.
这是因为你正在使用 Vue 的 ESM Bundler 构建,但没有在你的构建配置中显式地定义这些 Vue 的特性标志(Feature flag)
这些特性标志在 Vue 3 中用于启用或禁用 Vue 的一些特性
__VUE_OPTIONS_API__是否启用 Options API,如果你仅使用 Composition API,可以将其设置为 false,以减小最终的构建大小
__VUE_PROD_DEVTOOLS__是否在生产环境中启用 Vue Devtools,如果不需要,可以设置为 false 来优化应用性能
__VUE_PROD_HYDRATION_MISMATCH_DETAILS__对于服务器端渲染 (SSR) 的应用,是否应在生产环境中公开 hydration 不匹配细节,为了避免关键的信息泄露,可以设置为 false
修改webpack.common.js文件
1 | const webpack = require('webpack') |
3.4-样式系列
在前端工程化里面,常用的预编译的css就是less、scss、sass,这里我们选用less来作为项目的预编译器
1 | npm install css-loader style-loader less-loader less --save-dev |
修改webpack.common.js文件
1 | // Vue-loader配置 |
为什么样式的use需要这么写
处理顺序
webpack使用loaders时遵循从右到左(或从下到上)的处理顺序也就是说,在
.less文件的处理链中,less-loader首先工作,将LESS代码编译成CSS然后
css-loader处理得到的CSS代码,支持模块化等特性最后
style-loader将最终的CSS代码插入到DOM中对于
.css文件,由于不需要编译,所以不用less-loader功能划分
每个
loader都有自己的责任范围。style-loader负责样式的加载到DOM,css-loader负责处理 CSS 文件中的依赖(如@import、url()等),less-loader负责将LESS编译成CSS这样的设计使得
webpack配置更加灵活和模块化
css预编译是什么
CSS 预编译器是一种用于扩展 CSS 语言的工具,它允许开发者使用更动态、更丰富的语法来书写样式,然后再将这些代码编译成标准的 CSS 文件,以便浏览器可以解析
CSS 预编译器添加了许多编程特性,比如变量、嵌套规则、混入(Mixins)、函数等,这些特性使得编写 CSS 更加高效和可维护
Sass(SCSS)
提供了很多高级功能,如变量,嵌套和混合等
Sass的语法是符合CSS3标准的,因此它看起来就像是增强了的CSS代码LESS
与 Sass 类似,也提供了变量,嵌套,混合以及其他高级功能,主要差异在于语法和一些功能的实现
Stylus
提供了强大的功能和极其灵活的语法,与其他预处理器相比,它有着更加丰富的选择和高度的自定义
使用 CSS 预处理器的好处包括:
- 更轻松地维护大型样式表:通过嵌套规则,可以更清晰地表示元素之间的层级关系
- 代码的复用:使用混合(
mixins),可以将一组属性从一个规则集引入到另一个规则集 - 更快的开发速度:可以定义具有有参数的混合,以及使用循环构建复杂的样式网络
- 更丰富的表现力:使用函数和条件语句可以更灵活地控制样式
- 代码组织:允许分割
CSS到多个文件中,可以有助于组织和管理样式代码
这些预处理器通常需要使用特定的构建工具(如 webpack 或 Gulp)来编译为浏览器可解析的标准 CSS 文件
在现代 web 开发流程中,这些工具通常会集成在自动化构建系统中,以优化开发流程
四、优化项目
4.1-Javascript代码兼容
运行命令安装npm包
1 | npm install --save-dev babel-loader @babel/core @babel/plugin-transform-runtime @babel/preset-env @babel/plugin-proposal-class-properties |
通过合并这些工具,你可以编写使用最新JavaScript语法(ES6/ES7及以上)的代码,然后将其转译为更广泛兼容的JavaScript版本(通常是ES5),以确保你的应用或网站可以在旧版浏览器和环境中运行
这对于前端项目来说是非常重要的,因为这意味着开发者可以利用最新的语言特性来编写更简洁、更易于维护的代码,同时又不牺牲兼容性
项目目录下新建.babelrc的配置文件并写入
1 | { |
修改webpack.common.js文件
1 | module.exports = { |
babel-loader干什么的
这是一个Webpack的loader,用于在Webpack构建过程中调用Babel转译器
它允许Webpack处理JavaScript代码,将其通过Babel转换成浏览器兼容的版本
@babel/plugin-transform-runtime干什么的
这个插件优化了Babel转译过程中的辅助代码
使用这个插件后,可以减少编译后代码的冗余(比如,避免多个文件重复包含同一辅助函数),并能够使用@babel/runtime包来重复使用Babel转译的辅助代码
@babel/plugin-proposal-class-properties干什么的
这个Babel插件使你能在JavaScript类中使用静态属性和实例属性的声明语法
此特性曾是草案提案的一部分,在未来版本的JavaScript正式标准中得到支持之前,这个插件可以让你在当前的JavaScript代码中使用这些特性
@babel/core干什么的
Babel的核心功能包含在这个包中
它提供了Babel转译器的核心API,用于转译JavaScript代码
没有它,Babel的其他插件或预设都无法运行
@babel/preset-env干什么的
一个Babel预设(preset)是一系列插件的集合,旨在支持特定的语言特性
@babel/preset-env是一个智能预设,它能够根据你的目标环境(如特定版本的浏览器或Node.js)自动确定需要转译的JavaScript特性
它可以让你使用最新的JavaScript,而不用担心兼容性问题
@babel/preset-env根据browserslist配置,只包含所需的Babel插件和polyfills来转译新的JavaScript语法,从而为你的目标环境量身定制输出
4.2-Css代码兼容
运行命令安装npm包
1 | npm install postcss-loader postcss-flexbugs-fixes postcss-preset-env postcss-normalize autoprefixer postcss-nested --save-dev |
user-select是一个很特殊的属性, 因为针对不同的浏览器要对它做不同的适配
这个写法兼容了这个属性
项目目录下创建.browserslistrc文件添加下面代码
用于指明想要支持的浏览器版本
1 | last 1 version |
项目目录下创建postcss.config.js文件
1 | const flexbugsFixes = require('postcss-flexbugs-fixes') |
修改webpack.common.js文件
1 | module.exports = { |
postcss-loader可以干什么
用于在Webpack中集成PostCSS
它允许你使用PostCSS来处理CSS文件,通常与其他PostCSS插件配合使用
postcss-flexbugs-fixes可以干什么
一个PostCSS插件,用于尝试修复一些常见的flexbox的bug
postcss-preset-env可以干什么
这个插件包含了一组现代的CSS特性,使开发者可以使用未来CSS标准的语法,并且会根据浏览器的兼容情况自动做出适当的转换
postcss-normalize可以干什么
根据browserslist配置和CSS规则自动引入适当的normalize.css内容,以确保不同浏览器之间的一致性
autoprefixer可以干什么
一个自动添加浏览器前缀的PostCSS插件,使开发者编写的CSS规则兼容多种浏览器
postcss-nested可以干什么
允许你在写CSS时使用嵌套语法,类似于Sass和Less之类的预处理器提供的功能
4.3-压缩Javascript代码
在开发环境中,通常更关注的是构建速度和增量构建的效率,以便快速预览和测试更改
因此,开发环境下一般不会开启压缩这样的耗时步骤
相对的,生产环境打包时的目标是减少应用的加载时间和网络传输成本,所以会使用terser-webpack-plugin这样的压缩工具来移除JavaScript代码中的所有多余空格、注释、未使用的代码等,以实现代码的最小化
1 | npm install terser-webpack-plugin --save-dev |
修改webpack.prod.js文件
1 | // 压缩代码 |
TerserPlugin解析
optimization配置minimize
设置为
true,表示启用代码压缩这是生产环境构建时常用的设置,旨在减小最终生成文件的大小,以提高加载速度和执行效率
minimizer
这是一个数组,允许为压缩过程指定一个或多个压缩插件
在此配置中,使用了
TerserPlugin作为压缩工具
TerserPlugin配置parallel
设置为
true,启用并行压缩这意味着将同时使用多个子进程来进行代码压缩,可以显著加快构建速度
extractComments
设置为
false,表示不将注释抽取到单独的文件中,即去除代码中的所有注释这有助于进一步减小文件体积
terserOptions配置mangle配置safari10
设置为
true可避免在Safari 10/11上发生的一个已知问题,即在这些早期版本的Safari浏览器中,错误地删除let和const声明可能会导致脚本错误
compress配置arrows、collapse_vars、comparisons、computed_props、hoist_funs、hoist_props、hoist_vars、inline、loops、negate_iife、properties、reduce_funcs、reduce_vars、switches、toplevel、typeofs
这些选项被设置为
false,意味着在压缩过程中不应用这些特定的代码转换这些设置保证了代码转换的精细控制,避免可能导致代码运行出现问题的激进优化策略
booleans、if_return、sequences、unused、conditionals、dead_code、evaluate
这些选项被设置为
true,允许Terser应用这些常见的压缩优化策略,如优化布尔表达式、if-返回模式、无用代码的剔除等,以达到减少代码体积和提高执行效率的目的warnings
设置为
false以在压缩过程中不显示警告信息,使构建输出更干净drop_console
设置为
true以删除所有的console语句这有助于在生产环境中减少文件大小,提升运行性能
pure_funcs
设置为
['console.log'],指示Terser删除所有console.log调用这是一种比
drop_console更细粒度的控制方式,允许保留如console.error或console.warn等可能对调试有用的console调用
terser-webpack-plugin是干什么的
terser-webpack-plugin是一个用于Webpack的插件
它的主要作用是在Webpack构建过程中压缩和优化JavaScript代码
这个插件使用Terser作为其压缩引擎,Terser是一个专为ES6+代码设计的JavaScript解析器和压缩器
通过去除代码中的所有不必要的字符(例如空格和注释)以及执行代码转换优化(如缩短变量名和删除未使用的代码),它能够减小JavaScript文件的大小,从而加快页面加载速度和提高应用程序的性能
terser-webpack-plugin插件的主要特性包括:
删除未使用的代码(Dead code elimination)
删除那些已经写在代码中但实际上从未被执行或使用的部分
压缩代码
通过各种转换(如变量名缩短和优化逻辑表达式)来减少代码体积
删除调试语句
例如,可以配置插件来删除所有
console.log语句支持ES6+语法
能够压缩和优化ES6+语法的代码
多线程压缩
支持并行压缩,可以利用多核CPU加速代码的压缩过程
自定义压缩选项
用户可以通过自定义
terserOptions来控制具体的压缩行为条件性注释的提取
可以配置插件提取和保留特定的注释(例如版权声明)
在使用Webpack进行现代JavaScript应用程序的构建过程中,压缩和优化代码是一个重要步骤
terser-webpack-plugin提供了一个高效且灵活的方式来实现这一步骤,它可以帮助开发者缩短构建时间和减小最终生成文件的大小,改善用户体验
4.4-压缩Css代码
运行以下代码安装对应的npm包
1 | npm install css-minimizer-webpack-plugin mini-css-extract-plugin -D |
修改webpack.common.js文件
1 | // Css提取分离 |
修改webpack.prod.js文件
1 | // 压缩Css代码 |
css-minimizer-webpack-plugin是干什么的
mini-css-extract-plugin是一个用于将CSS从JavaScript文件中提取到独立的CSS文件中的插件
这对于那些想要将CSS代码分离出来,以便单独缓存和加载的项目非常实用
它的主要特点包括:
分离CSS
允许你将CSS从JavaScript中提取成单独的文件
这意味着CSS可以独立于JavaScript被浏览器加载和缓存,也就是说可以无需执行JavaScript就预先加载CSS
异步加载
支持加载非关键CSS,并异步加载次要的CSS文件,从而提升页面的渲染速度
缓存优化
由于CSS文件是独立的,这有助于客户端更高效地缓存它们,只有在文件发生变动时才需要重新下载
mini-css-extract-plugin是干什么的
css-minimizer-webpack-plugin 是一个用于压缩和优化CSS资源的插件
它利用了各种CSS压缩器,如cssnano,以最小化CSS文件的大小
这对于生产环境特别有用,因为它可以减少CSS资源的加载时间,从而提高网页加载速度并提升用户体验
它的主要特点包括:
压缩CSS文件
它可以减少CSS文件的大小,通过移除空格、注释、不必要的后缀等
支持Source Maps
它可以生成Source Maps,帮助开发人员在开发工具中跟踪CSS源代码
使用PostCSS
它通常使用PostCSS生态中的工具进行CSS处理
4.5-自动引入Element Plus组件
项目使用的UI框架以Element Plus为例子,需要运行以下命令安装
1 | npm install element-plus @element-plus/icons-vue --save |
并且安装对应的自动导入的webpack插件
1 | npm install -D unplugin-vue-components unplugin-auto-import unplugin-icons |
这3个npm包截止目前2024年5月20日为止,最新的版本都是有问题的,运行的时候webpack会报错,类似
1 | TypeError: IconsResolver is not a function |
所以为了解决这个问题,回退一下版本就可以了
1 | "devDependencies": { |
最后修改webpack.common.js文件
1 | // Element Plus |
4.6-运行进度展示
修改webpack.common.js文件
1 | const webpack = require("webpack") |
这样子可以帮助我们清晰的知道webpack的打包进度

4.7-Css的Tree-Shaking
运行下面的命令安装npm包
1 | npm install purgecss-webpack-plugin glob -D |
purgecss-webpack-plugin和glob是两个Node.js的包
它们通常在使用Webpack进行前端项目构建时用于优化CSS
修改webpack.prod.js文件
1 | // Css Tree-Shaking优化 |
purgecss-webpack-plugin是干什么的
purgecss-webpack-plugin是Webpack的一个插件,用于从你的最终CSS文件中删除未使用的样式,从而减小CSS文件的大小,加快加载速度
在构建过程中,特别是在生产环境中,移除那些在HTML文件或者JSX/模板组件中没有用到的CSS规则可以显著减少文件大小,从而提高性能
使用purgecss-webpack-plugin通常涉及在webpack配置中引入并配置该插件,指定它应该检查的文件路径(例如HTML模板、JS/JSX文件等),以便于分析哪些CSS类被实际使用了。
glob是干什么的
glob是一个小而强大的Node.js库,提供了一种根据所提供的模式匹配对文件进行搜索的方式,模式匹配通常被称作 “globbing”
glob的功能不仅限于Node.js脚本中使用,它也经常与其他工具和插件一起用于前端项目中,比如与purgecss-webpack-plugin一起使用来指定需要分析的文件集合
在与purgecss-webpack-plugin一起使用时,glob可以帮助定义要清除未使用CSS的文件路径的模式(比如:”src/*/.html”表示项目src目录下的所有HTML文件),这使得purgecss-webpack-plugin能够有效地识别和移除所有未使用的CSS样式
4.8-删除上一次打包残留的dist文件
运行下面的命令安装npm包
1 | npm install clean-webpack-plugin -D |
修改webpack.prod.js文件
1 | // 清除上次打包的残留 |
clean-webpack-plugin可以干什么
CleanWebpackPlugin是一个在每次构建前自动清理/删除Webpack的output.path目录中的所有文件的插件
这个插件确保你的输出目录只包含用当前配置和源代码生成的文件,从而避免了构建残留文件的积累
使用CleanWebpackPlugin的主要好处包括:
保持输出目录的清洁
在新的构建过程中自动删除过时的文件,保证你的发布目录始终只包含最新的输出资源
减少手动干预
自动处理文件删除,减少了需要手动清理输出目录的情况,特别是在频繁构建的开发过程中
避免潜在的构建错误
有时候,旧的文件和新生成的文件冲突会引发意外的问题
通过清除旧文件,可以减少这种问题的发生
简化部署过程
确保你部署的只是新生成的文件,而不是一堆已经过时的资源
4.9-图片资源处理
webpack5不需要安装额外的loader来处理,直接写就可以
修改webpack.common.js文件
1 | module.exports = { |
4.10-压缩图片
运行命令安装npm包
1 | npm install image-minimizer-webpack-plugin imagemin imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo --save-dev |
修改webpack.common.js文件
1 | module.exports = { |
图片压缩是一个计算密集型的过程,尤其是当你有大量图片需要处理时
这可能是导致你的打包过程变慢的原因
有一些方法可以尝试优化这一过程:
仅在生产构建中启用图片压缩
你可以通过设置只在生产模式下启用这个插件来减少开发时的构建延迟
并行处理
如果可能的话,试着并行化图片的处理过程
ImageMinimizerPlugin有一个parallel选项,可以显著加快处理速度,特别是在多核CPU上限制压缩的图片数量
如果你的项目中有些图片不需要优化,可以配置规则来排除这些文件,从而减少处理时间
预先压缩
对于一些不经常变化的图片,可以考虑在添加到项目之前就手动压缩它们,避免在每次构建过程中重复压缩
image-minimizer-webpack-plugin是干什么的
这是一个Webpack插件,它允许你通过多种imagemin插件来优化构建过程中的图片
它的主要角色是作为图片压缩任务的协调者,调用不同的imagemin插件来处理不同格式的图片
imagemin是干什么的
这是一个用于优化图片的模块
它本身不对图片进行优化,而是依赖于一系列插件来处理特定格式的图片
imagemin-gifsicle是干什么的
用于优化GIF格式图片
它可以减少GIF文件的大小,而不会影响到动画效果或质量
imagemin-jpegtran是干什么的
用于优化JPEG/JPG格式图片
它主要进行无损压缩,意味着图片质量不会降低
imagemin-optipng是干什么的
用于优化PNG格式图片
它可以进行无损压缩,也可以通过调整优化级别来达到更高的压缩率,但可能会影响图片质量
imagemin-svgo是干什么的
针对SVG格式图片的优化工具
SVGO可以去除SVG文件中的不必要的信息,比如编辑器元数据、注释、隐藏的元素等,从而减小文件大小
4.11-公共代码提取
一些概念了解:
module
简单来说就是你通过import语句引入的代码,一个js文件就是一个module
chunk
chunk是webpack根据功能拆分出来的,包含三种情况:
- 你的项目入口(entry)
- 通过import()动态引入的代码
- 通过splitChunks拆分出来的代码(公共代码)
chunk包含着module,可能是一对多也可能是一对一。
bundle
bundle是webpack打包之后的各个文件,一般就是和chunk是一对一的关系
bundle就是对chunk进行编译压缩打包等处理之后的产出
- 通过splitChunks拆分出来的chunk不能算作bundle
- bundle只指入口entry和import()动态导入生成的chunk (这样的bundle和chunk才是一对一的关系)
- 一个entry对应一个chunk
- 一个import()动态导入对应一个chunk
修改webpack.prod.js文件
1 | module.exports = { |
splitChunks是干什么的
splitChunks 是一个 Webpack 的配置选项,用于优化输出包的大小和加载性能
它的主要目的是从你的代码中自动提取和分割出通用的依赖模块、第三方库或者自定义的重复代码块到独立的文件(chunks)中
这样做的好处有很多:
减少重复
通过将公共的代码分割成独立的chunks,多个入口或懒加载的模块可以共享相同的依赖,避免在每个bundle中重复打包相同的代码
缓存优化
分割出来的公共代码块通常变化较少,因此通过浏览器缓存可以减少加载时间
并行加载
将大的代码块拆分成更小的块可以并行加载,提高加载速度
按需加载
对于路由懒加载的场景,splitChunks可以帮助实现更细粒度的代码分割,按需加载资源,进一步减少首屏加载时间
Webpack中的splitChunks配置提供了多种细粒度的控制选项,包括但不限于:
chunks指定哪些类型的块应该被拆分
可以是
initial(只对入口文件处理)、async(只对异步加载的模块处理)和all(全部块)minSize生成块的最小大小。如果拆分后的块小于此值,则不会被拆分
maxAsyncRequests按需加载时并行请求的最大数量
maxInitialRequests入口点的最大并行请求数量
name拆分块的名称。可以是固定的字符串或者函数返回值
cacheGroups缓存组可以继承和/或覆盖splitChunks中的任何选项
通过cacheGroups,可以实现更细粒度的拆分策略,比如将React和Vue等框架代码拆分到独立的文件
4.12-分割代码按需加载
修改webpack.common.js文件
1 | module.exports = { |
chunkFilename 用于指定非入口(non-initial) chunk 文件的名称,这通常是用于懒加载模块时Webpack按需加载的块
这意味着,这些异步加载的块将以它们各自的 chunk 名称命名,不包含哈希值
在实际应用中,它有助于区分主bundle文件和异步加载的chunk文件
4.13-查看编译速度
运行命令安装npm包
1 | npm install speed-measure-webpack-plugin -D |
新建一个webpack.analysis.js文件
这个文件不会输出dist文件,只是进行webpack的分析
执行编译速度分析一般都是针对需要极致性能的生产环境,所以开发环境就不配置分析了
修改webpack.analysis.js文件
1 | const { merge } = require("webpack-merge") |
speed-measure-webpack-plugin可以干什么
speed-measure-webpack-plugin(简称 SMP)是一个用于测量各个插件和加载器(loaders)在Webpack构建过程中的速度的webpack插件
它对于优化构建时间非常有用,因为它可以帮助你明确地看到构建过程中每一步的耗时,从而识别出哪些部分可能需要优化
性能监测
它会显示Webpack构建过程中每个插件和loader的处理时间,帮助你理解构建时间被怎样花费的
优化指导
通过准确的性能数据,你可以优先对耗时最长的部分进行优化,以提高构建速度
配置简单
集成到现有的Webpack配置中非常简单,只需要几行代码即可启动和运行
4.14-多进程
运行命令安装npm包
1 | npm install thread-loader -D |
thread-loader可以干什么
thread-loader 是一个Webpack的加载器,它可以将资源文件的加载和处理工作分配到一个独立的worker线程池中去执行
这样做可以显著提高构建速度,特别是在处理大量和耗时的任务时(如大型项目中的Babel转译),因为这允许你利用多核CPU的能力来并行处理任务
并行处理
在多个worker线程中并行处理模块,使得资源文件的转译和加载更加快速
提高构建效率
通过减少主线程的负载,使得Webpack的构建过程更加高效
可配置的
你可以控制线程的数量,优化构建性能和资源的使用
修改webpack.common.js文件
将thread-loader放在其他比较耗时的加载器之前
1 | module.exports = { |
4.15-精简终端输出
如果觉得控制台的输出很多,很乱,你可以进行精简
修改webpack.dev.js文件
1 | module.exports = { |
4.16-字体资源处理
修改webpack.common.js文件
1 | module.exports = { |
4.18-打包生成gz
运行命令安装npm包
1 | npm install compression-webpack-plugin -D |
修改webpack.prod.js文件
1 | // 生成压缩gzip |
4.19-打包分析
运行命令安装npm包
1 | npm install webpack-bundle-analyzer -D |
修改webpack.analysis.js文件
1 | // 引入分析打包结果插件 |
4.20-开启缓存
开启持久化缓存(Webpack5 新特性),缓存生成的 webpack 模块和 chunk,来改善构建速度
首次构建耗时增加 15% 左右,但是二次构建耗时减少 90% 左右
修改webpack.dev.js文件
1 | module.exports = merge(base, { |
4.21-编译过程美化
运行命令安装npm包
1 | npm install @nuxt/friendly-errors-webpack-plugin --save-dev |
这个插件可以帮助我们优化构建过程的webpack在终端的输出,可以直接体验
修改webpack.dev.js文件
1 | // 编译过程终端美化 |
4.22-进度条美化
运行命令安装npm包
1 | npm i -D webpackbar |
觉得webpack提供的默认进度条不是很好看,可以下载这个包
并替换掉new webpack.ProgressPlugin()
修改webpack.common.js文件
1 | module.exports = merge(base, { |
4.23-Eslint配置代码规范
运行命令安装npm包
为什么安装8.57.0的版本呢?因为9的版本实在是太难用了,跟以前的配置完全不一样
1 | npm install eslint@8.57.0 eslint-plugin-vue --save-dev |
ESLint 是一款非常流行的JavaScript和JSX代码检测工具
主要原因在于它可以帮助开发者保持代码质量并确保代码风格的一致性
以下是使用ESLint的一些主要理由:
提高代码质量
ESLint可以检测代码中的错误,比如未使用的变量、循环中错误的逻辑判断、语法错误等,这些都是在代码审查中可能漏检的错误
通过自动检测,可以在代码提交前发现并修正它们,从而避免了潜在的运行时错误
保持代码风格一致性
在团队开发过程中,不同的开发者可能有不同的代码编写习惯,这可能会导致项目中出现不一致的代码风格
ESLint 通过强制执行一套预定的规则(如缩进、分号使用、变量命名规范等),帮助团队成员保持代码的一致性,使得代码更易于读写和维护
促进团队协作
当团队成员使用ESLint,并遵循相同的代码规范时,会减少代码审查时的摩擦和误解
这不仅可以提高开发效率,也能促进团队间的沟通和协作
自定义和灵活性
ESLint提供了大量的内建规则,并且允许开发者自定义规则,这意味着你可以根据自己或团队的需求调整规则
此外,你还可以使用社区提供的配置集合,如
airbnb、google等,或者集成到现有的构建系统中减少审查时间和成本
自动检测代码中的问题可以显著减少人工代码审查所需的时间和精力
开发者可以集中精力解决更复杂的问题,而非一些基础的编码规范问题
促进学习和指导
对于新手开发者来说,ESLint不仅可以指出代码中的错误,还可以提供错误修正的建议,这对于学习JavaScript语言和提升编码技能非常有帮助
项目目录下新建.eslintignore文件,用于排除应用eslint规则的文件或目录
1 | # 忽略 node_modules 目录 |
项目目录下新建.eslintrc.js,具体代码可以直接看源码,如果想要个性化规则可以去翻阅Eslint文档
如果想在终端里面测试所有项目的话,可以在package.json里面的script配置"eslint": "eslint ./src"
这样子就可以直接运行检查项目src目录下面的所有文件了
如果想要在运行webpack的时候发现,可以下载npm包
1 | npm i eslint-webpack-plugin -D |
因为是开发环境才会有eslint规范,所以直接修改webpack.dev.js文件
1 | // 终端检查代码 |
eslint可以干什么
ESLint是一个插件化的JavaScript代码检查工具
它可以识别和报告模式中的问题,并且能被配置为在代码中自动修复某些简单的问题
其主要用途是提高代码质量和保持代码风格的一致性
eslint-plugin-vue可以干什么
ESLint的一个插件,提供了针对Vue.js模板的特定规则
这允许ESLint检查.vue文件中<template>部分的代码
eslint-webpack-plugin可以干什么
eslint-webpack-plugin 是一个 Webpack 插件,用于在 Webpack 构建过程中运行 ESLint 检查
这意味着你可以在编译代码时自动进行代码质量检查,而不需要单独运行 ESLint 命令
4.24-配置husky
运行命令安装npm包
1 | npm i husky lint-staged -D |
修改package.json文件,在script下面添加
1 | "scripts": { |
生成.husky目录
1 | npx husky install |
在该目录下新建文件pre-commit,并写入
1 |
|
这时候运行代码提交操作的时候就会使用eslint检测你的代码规范了
husky可以干什么
用于在 Git 钩子(hooks)上运行脚本,常用于在提交代码前进行代码检查、测试等任务
lint-staged可以干什么
在 Git 暂存文件(staged files)上运行 linters,确保只有通过检查的代码才能被提交
4.25-commit信息规范化
运行命令安装npm包
1 | npm i @commitlint/config-conventional @commitlint/cli -D |
在项目目录下创建commitlint.config.js文件, 并写入代码,具体代码看源代码
在该目录下新建文件commit-msg,并写入
1 |
|
这时候运行代码提交操作的时候就会使用commitlint.config.js检测你提交的信息规范了
@commitlint/cli可以干什么
命令行工具,用于检查提交消息是否符合指定的规则
@commitlint/config-conventional可以干什么
提供一组符合 “Conventional Commits” 规范的默认提交消息规则配置
4.26-commit提交辅助备注信息
运行命令安装npm包
1 | npm i -D commitizen cz-conventional-changelog |
项目目录下新建.czrc文件,下入以下代码
1 | {"path":"cz-conventional-changelog"} |
修改package.json文件
1 | "scripts":{ |
这时候可以在git add .命令之后使用npm run commit就可以帮助我们规范commit的提交
如果你还想要自定义commit的规范,那么我们可以这么操作
1 | npm i -D commitlint-config-cz cz-customizable |
在根目录下面新建.cz-config.js,写入代码看源代码
这时候我们就可以发现我们.cz-config.js里面配置的都会在命令行里
commitizen可以干什么
用于帮助开发者编写符合规范的提交消息
它提供了一个交互式的命令行界面,引导用户填写提交信息,从而确保提交消息符合预定的格式和规则
cz-conventional-changelog可以干什么
commitizen 的一个适配器,使用 “Conventional Commits” 规范来格式化提交消息
它定义了一组标准的提交类型(如 feat、fix、chore 等),帮助生成一致的提交历史记录
commitlint-config-cz可以干什么
commitlint 的一个配置扩展,旨在与 commitizen 和 cz-conventional-changelog 兼容
它提供了一组预定义的提交消息规则,确保提交消息符合 “Conventional Commits” 规范
cz-customizable可以干什么
commitizen 的一个可定制适配器,允许用户根据自己的需求自定义提交消息的提示和格式
你可以配置提交类型、范围、详细描述等,从而适应不同的项目需求
五、推送远程
5.1-添加.gitignore 文件
.gitignore 文件用于指定 Git 版本控制要忽略的未跟踪文件和目录
在一个 Vue.js 项目中,有多种文件和目录通常应该被添加到 .gitignore 文件中,特别是当开发工具是 WebStorm (ws) 和 Visual Studio Code (vs) 时
.gitignore 文件应该根据项目需求和团队约定进行自定义
正式使用时还需要根据实际情况来调整和增减规则
写入以下内容:
1 | # 依赖 |