魔改-《文章评论》
app构建
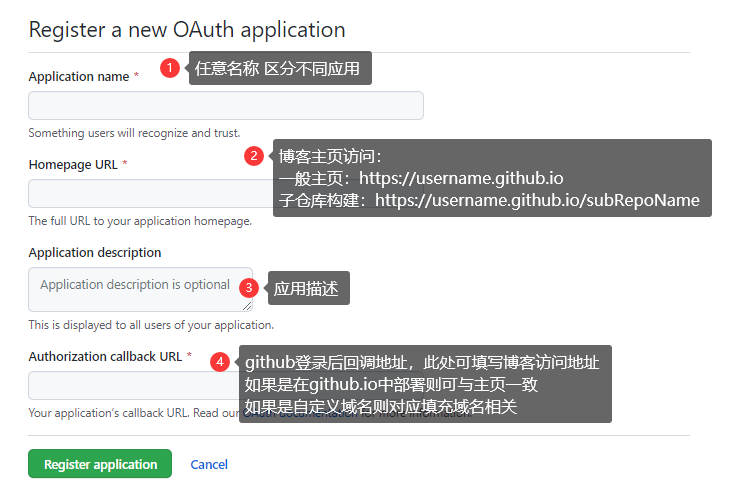
登录github账号,随后访问settings -> Develpoer setting -> OAuth Apps生成一个自定义app用于gitalk链接

配置完成,可进一步完善,主要获取到Client ID、Client secrets两个参数(注意保护好参数信息,避免被滥用)
修改_config_butterfly.yml
1 | comments: |
启动项目
本地只能看看gittalk是否已启动,想要测试完整效果需要部署到自己项目里面
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Nanami Kento!
评论













